Angular hat sich in den letzten Jahren einen Namen im Bereich JavaScript-Frameworks gemacht, aber was ist in zehn Jahren? Jeden Tag sprießt ein neues JavaScript-Framework aus dem Boden, manche davon sind morgen schon wieder vergessen und genau bei diesem Punkt kommen Web Components ins Spiel.
Aktuell wird in Ihrem Unternehmen möglicherweise mit Angular entwickelt und in ein paar Monaten vielleicht mit React. Das führt uns zu der Frage, wie lassen sich unterschiedliche Web-Technologien miteinander verbinden?
Mit Web Components, die im Weiteren auch als Custom Elements bezeichnet werden, bieten diese einen gute Ansatz um Web-Technologien zu verbinden. Bei Custom Elements handelt es sich um HTML Elemente, mit welchen sich Funktionen und Styles von weiterem Programmcode abkapseln lassen. Dadurch müssen Sie sich nicht für ein JavaScript-Framework entscheiden, sondern können mehrere miteinander kombinieren. Durch die Modularisierung können Web Components von separaten Teams entwickelt werden und die Integration der Web Components findet dann zur Laufzeit statt.
So kann zum Beispiel eine Anwendung, die noch mit AngularJS programmiert ist, Schritt für Schritt oder auch nur neuere Teile mit Angular umgesetzt werden. Primär bestehen WebComponents aus den drei Spezifikationen Custom Elements, Shadow DOM und HTML Templates.
Shadow DOM
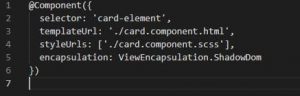
In Custom Elements kann der Shadow DOM zum Einsatz kommen, er ermöglicht Styles nur im Gültigkeitsbereich von definierten Html-Elementen anzuwenden. Angegeben wird das in Angular wie in Beispiel 1, sollte encapsulation nicht festgelegt sein, verwendet Angular standardmäßig ViewEncapsulation.Emulated.

Beispiel 1: Anwendung des ShadowDom
Custom Elements
Definiert werden Custom Elements als Html-Tag, dabei ist wichtig, dass sie einen Bindestrich benötigen.

Beispiel 2: Definierung Custom Elements
Web Components in Angular
Seit Version 6 ist das Paket @angular/elements in Angular integriert. Das Paket ermöglicht den Zugriff auf die Funktion createCustomElement, welche für das Bereitstellen einer Web Component zuständig ist. Der Funktions-Aufruf kann an einer beliebigen Stelle in der Komponente erfolgen und muss nicht zwingend in der Modul Klasse, wie in Beispiel 3 dargestellt, erfolgen. Angular instanziiert zur Laufzeit die Komponente, damit das passiert muss die Komponente unter entryComponents angegeben sein.

Beispiel 3: Registrierung eine Web Komponente in Angular
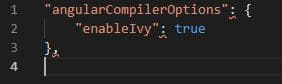
Web Components können dabei mittels einem Skript-Tag hinzugefügt werden und der definierte Tag wird dann mit dem Inhalt gefüllt. Zum heutigen Zeitpunkt sind die generierten Bundles von Angular elements noch relativ groß, dabei schafft Angular aber mit Ivy Abhilfe. Dabei handelt es sich um einen neuen Compiler und Renderer, welcher unter Angular 8 bereits in der Beta-Version aktiviert werden kann. Dadurch gelingt unter anderem die Reduzierung der Bundle-Size. In der tsconfig.app.json kann die Aktivierung, wie in Beispiel 4 abgebildet, durch die Option enableIvy erfolgen.

Beispiel 4: Ivy aktivieren
In Angular 9, welches im Oktober/November 2019 erscheinen soll, wurde bereits angekündigt das Ivy standardmäßig aktiviert sein.
Browserunterstützung
Das klingt jetzt alles gut, aber jeder der bereits im Web entwickelt hat, stellt sich vermutlich die Frage, welche Browser werden denn unterstützt?
Auch hier sind Custom Elements schon recht gut integriert, zum jetzigen Zeitpunkt werden die folgenden Browser wie Chrome, Firefox, Opera und Safari 7+ standardmäßig unterstützt. Falls darüber hinaus eine Unterstützung des Internet Explorers oder Edge benötigt wird, kann dies mit dem Einsatz von Polyfills erreicht werden. Der Edge ist bereits in der Entwicklungsphase, sodass es da vermutlich nicht mehr allzu lange dauern sollte bis sie standardmäßig unterstützt werden.
Resümee
Zusammenfassend kann man sagen, dass Custom Elements ein vielversprechendes Thema sind und sich ein tieferer Einblick in die Technologie als lohnenswert ergeben kann. Unter Angular lassen sich Web Components wunderbar integrieren und der einzige negativ Punkt ist die Bundle-Size. Für welche sich durch die rasante Weiterentwicklung an Ivy sagen lässt, dass auch das in Zukunft keine Probleme verursachen sollte. Persönlich finde ich, dass Custom Elements nicht für alles die Lösung sind, aber ein breites Spektrum von Lösungen anbietet. In einer Zeit, in welcher die JavaScript-Welt immer weiter wächst, sind sie ein sehr guter Ansatz um Technologien zu verbinden und weiter noch eine ausgesprochen gute Skalierbarkeit zu schaffen.
Die gesamten Beispiele findet man auf GitHub unter https://github.com/eguggolz.